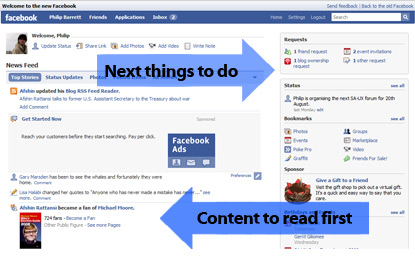
Facebook’s homepage moves more of the navigation to the right – a signal that the convention of left navigation bars is shifting.

Facebook’s welcome page – lots of functionality has moved to the right.
When I first saw a left hand navbar in 1995, I was amazed at the idea of dividing the page up into zones, and dedicating one of them to this cryptic concept called “navigation”. I never stopped to wonder whether putting it on the left was a good idea. Fundamentally, I don’t think it is.
Left to right
In the west, we read from left to right. Eye tracking studies generally indicate the the top left area of the page is the place where everyone looks. But when we arrive on a page, we first want to assess if it brings us closer to our goal. Getting closer to our goals makes us happy. So content, not navigation should go in the prime, left-side spot.
At worst, a navbar says “Are you sure you wanted to be on this page? Why not try a different one?” And because it is there on every page, the question is quite incessant. It’s like having the store guide in a department store follow you around on wheels. Or the table of contents appear on every page of a newspaper.

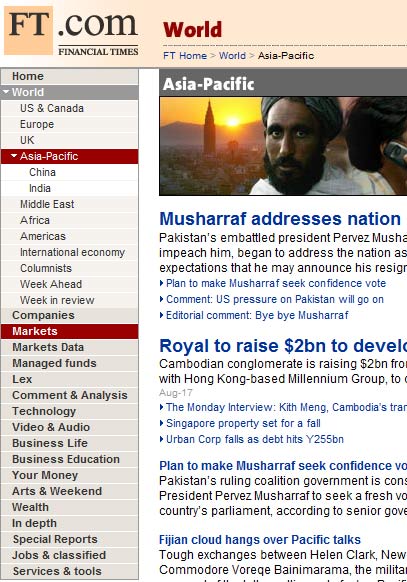
Long left navbars: Do we really need to be able to navigate from anywhere to everywhere else?
Breaking with convention
Mercifully, around 3-4 years ago, left navs started disappearing. Maybe it was eye tracking studies that did it.
Blogs were among the first to shift- the standard templates didn’t feature left navs. The changes were a difficult decision for interaction designers. So deep rooted was the left-nav habit, that angst-ridden designers posted on lists asking, “Is it ok to put my nav on the right?”
Some debate ensued. Wasn’t convention the most important thing for ease of use? Convention said navbars went on the left. Right was for cross-links, bits and pieces. But a study showed that actually, it didn’t make a significant difference. People could complete key tasks with no training with pretty much the same levels of efficiency and effectiveness, with both right and with left navbars.
What we think while we navigate
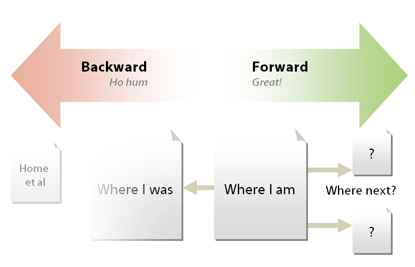
I like putting the navigation on the right. Here’s why. I think people conceptualise their navigation through a website taxonomy like this…

This comes from watching people during a lot of usability tests. If you think about web navigation like that, then right equals forward and left equals backward (just like in a book). People like going forward, making progress towards their goals. So if interaction designers can ensure there is always an interesting place to go forward to, left navigation becomes much less important. You can collapse it into top menus or push it into a rather lovely bottom navbar.
(The other key form of navigation, probably most effective of all, is inline links. But that’s another post).
Facebook is moving the emphasis to the right with its redesign. It hasn’t given up on the left navbar yet, but I think it will over time, and so will most other websites. Because overall, I think content on the left and onward links on the right suits the way we think.